Display the interactive campus map on your website

UC Santa Barbara's new Interactive Campus Map allows you to locate buildings, parking lots, points of interest, and much more - all from your computer or mobile device. The interactive map also includes the use of Wayfinding to find walking directions from point to point on our campus.
Option 1: Link text + URL
The simplest solution that allows your site visitors to simply click or tap on a link that points to a specific location on the map site. This is a great way to link an address in the contact information of a website, like the footer or header region.
Steps
- From the Map website, click and hold the hand to drag around the map and zoom in or out to specify what you would like your visitors to see. Another option is to use the "Search by Name or Building" on the left side, which will help you find the building or location.
- Select any labels (Building Numbers or Landmarks, for example) from the left sidebar you would like shown in your link.
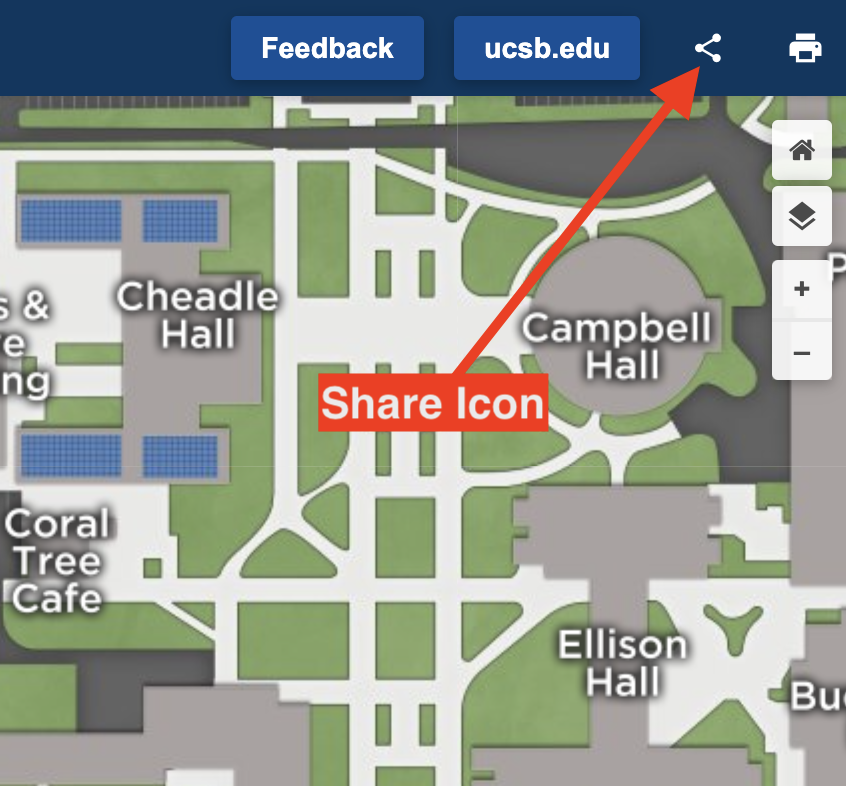
- Once you are satisfied with the map view, click or tap on the Share icon to copy the link.

- With the link copied to your clipboard, navigate to your website page, create the link text for the visitor (avoid using "click here" as link text), and enter the url created from the map website.
Note: The Office of Public Affairs & Communication has also provided a spreadsheet for quick access to a specific department's url for sharing. Please visit the Google Sheet (available to campus only) for access to the links.
Option 2: Embed an iframe
This option bring a mini interactive map into a website page via an iframe. Its dimensions are set to occupy 100% of the space allowed, so it's baked in with responsiveness if your website is mobile-friendly. Any changes made to the map website, like new Constuction Zones, will be automatically reflected. Option #2 also allows for visitors to interact with the website without ever leaving your site!
Steps
- As of this blog post, iframe code is only available from the admin interface for logged in users to the Map site, so campus units need to request access at this time. If access is requested using the form, you will be provided a snippet of code that will need to be copy and pasted into the Editor Toolbar of your site. Drupal users will need to use the Editor Toolbar's 'Source' option to paste in the snippet. Example:
<iframe id="map_frame" width="100%" height="600px" src="https://map.ucsb.edu/?id=1982&tbh#!ct/58207,60226?ce/60213,60218,58199?mc/34.413845,-119.85001454631042?z/17?s/?sbc/?fh/?ph/?bm/?lh/" frameborder="0" scrolling="no" border="0" allow="geolocation"></iframe>
- For more information, please visit Implementing Your Map in an iFrame
Option 3: Create a custom image with link to map
Customize an image for website visitors with building labels and more. Link the image to the campus map for visitors to get the data you would like to provide. This option is similar to option #1 with the addition of an screenshot image created by you.
Steps
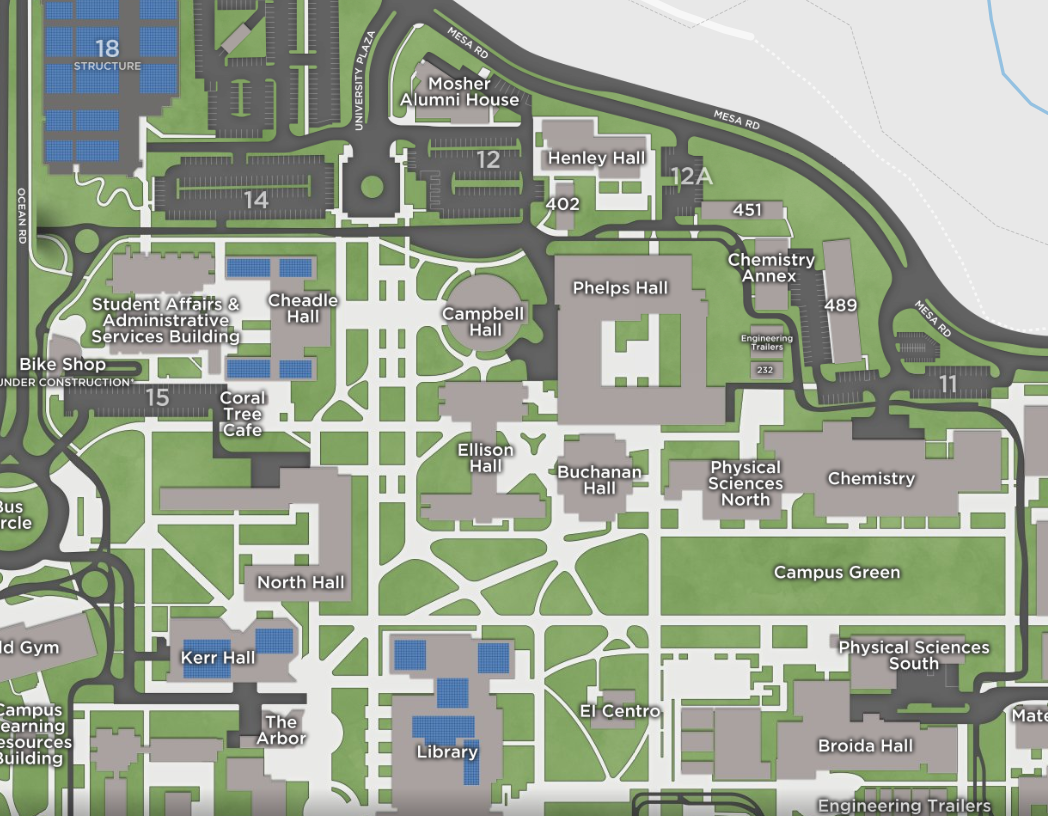
- From the Map site, search for the location that you would like to embed
- Take a screenshot of the map with the marker(s) you would like to display and save the image using a proper file name (Do not use something like "Screenshot-October-19-2022-at-11:30am" as the file name)
- Copy the link URL by clicking the "Share" icon on the map
<a href="https://map.ucsb.edu?id=1982#!ct/58207?m/618877?mc/34.41627431172702,-119.8455432057381?z/18?lvl/0" target="_blank"> <img alt="Map image for Campbell Hall" data-entity-type="file" data-entity-uuid="7f01a0fd-fd12-447f-9c8e-6c5369253b35" height="798" src="/sites/default/files/images/embed/Campbell-Hall.jpg" width="1091" /> </a>
- Upload the screenshot image and make it a hyperlink using the Editor Toolbar on your website. Example:

Click or tap the map image to visit the interactive campus map
References
Map Embed Options (Concept 3D)
Static Map creation (Concept 3D)